2023. 3. 23. 12:39ㆍ개발 관련 책 읽기/모던 자바스크립트 Deep Dive
✅ 아래 내용들에 대해서 알아보자
- 값
- 표현식, 문
- 데이터 타입
값
값은 식(표현식)이 평가되어 생성된 결과를 말한다. 평가는 식을 해석해서 값을 생성하거나 참조하는 것을 의미함
값은 다양한 방식으로 생성될 수 있다. 가장 기본적인 방법은 리터럴을 사용하는 것이다.
리터럴은 정수 리터럴, 부동 소수점 리터럴 등 다양한 종류의 값을 생성할 수 있다.
| 리터럴 | 예시 | 비고 |
| 정수 리터럴 | 100 | |
| 부동소수점 리터럴 | 10.5 | |
| 2진수 리터럴 | 0b0100001 | 0b로 시작 |
| 8진수 리터럴 | 0o101 | ES6에서 도입, 0o로 시작 |
| 16진수 리터럴 | 0x41 | ES6에서 도입, 0x로 시작 |
| 문자열 리터럴 | 'Hello' | |
| 불리언 리터럴 | true | |
| null 리터럴 | null | |
| undefined 리터럴 | undefined | |
| 객체 리터럴 | { name:'Lee', address: 'Seoul'} | |
| 배열 리터럴 | [ 1, 2,3] | |
| 함수 리터럴 | function() | |
| 정규 표현식 리터럴 | /[A-z]+/g |
표현식
표현식은 값으로 평가될 수 있는 문이다. 표현식이 평가되면 새로운 값을 생성하거나 기존값을 참조한다.
리터럴은 값으로 평가되므로 표현식이다.
//10+20이 평가되어 생성된 숫자 값 30이 할당됨
var sum = 10 + 20;
//100은 리터럴이다. 리터럴은 JS 엔진에 의해 평가되어 값을 생성하므로 표현식이다.
var score=100;
//리터럴과 연산자로 이뤄져있음, 하지만 50+50=100, 숫자 값 생성하므로 표현식이다.
var score=50+50
문
문은 프로그램을 구성하는 기본 단위이자 최소 실행 단위다.
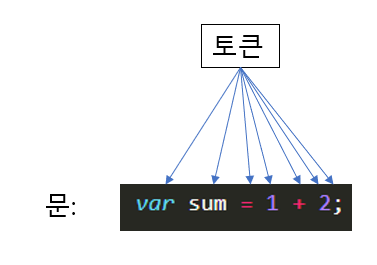
문은 여러 토큰으로 구성되고, 토큰은 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소를 의미함(ex. 키워드, 식별자, 연산자 등)


아래는 표현식이 아닌 문이다. 표현식인 문과 아닌문의 차이점은 변수에 할당해 보는 것이다.
//변수 선언문은 값으로 평가될 수 없으므로 표현식이 아닌 문이다.
var x;
//1+2는 표현식이면서 완전한 문이다.
x=1+2;
//표현식이 아닌 문은 값처럼 사용할 수 없다.
var foo= var x;
세미콜론
세미콜론은 문의 종료를 나타낸다. JS에서는 세미콜론이 생략이 가능하다 왜냐면 JS 엔진이 암묵적으로 자동으로 세미콜론 자동 삽입 기능(Automatic Semicolon Insertion)을 해주기 때문이다. 되도록이면 세미콜론을 붙이도록 권장한다.
데이터 타입
JS에서는 7개의 데이터 타입을 제공한다.
| 구분 | 데이터 타입 | 설명 |
| 원시 타입 | 숫자 타입 | 숫자, 정수, 실수 구분없이 하나의 숫자 타입만 존재 |
| 문자열 타입 | 문자열 | |
| 불리언 타입 | True, False | |
| undefined 타입 | var 키워드로 선언된 변수에 암묵적으로 할당되는 값 | |
| null 타입 | 값이 없다는 것을 의도적으로 명시할 때 사용하는 값 | |
| 심벌 타입 | ES6에서 추가된 7번째 타입 | |
| 객체 타입 | 객체, 함수, 배열 | |
각 데이터 타입 예시 코드
let integer=10; //정수
let double=10.12; //실수
let negative=-20; //음의 정수
//정수, 실수, 2진수, 8진수, 16진수 레터럴은 모두 메모리에 배정밀도 64비트 부동소수점 형식의 2진수로 저장된다.
console.log(integer,double,negative)
let binary=0b01000001; //2진수
let octal=0o101; //8진수
let hex=0x41; //16진수
console.log("binary = "+ binary)
console.log("octal = "+ octal)
console.log("hex = "+ hex)
console.log(binary===octal)
console.log(hex===octal)
//템플릿 리터럴
var template='Template literal';
NULL 타입
null 타입은 이전의 값에 대해 참조하지 않겟다는 의미이고, 이는 참조를 명시적으로 제거하는 것을 의마하며, GC이 작동하여 메모리 할당을 해제 작업을 한다.
var v='s';
s=null; //null은 변수에 값 없다는 것을 의도적으로 명시할 때 사용, 이전의 값을 참조하지 않겟다
심벌 타입
- ES6에서 추가된 7번째 타입으로 변경 불가능한 원시 타입의 값이다.
- 심벌 값은 다른 값과 중복되지 않는 유일무이한 값이다.
- 주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용
- 심벌 타입은 Symbol 함수를 호출해 생성한다. 이때 생성된 심벌값은 외부에 노출되지 않으며, 다른 값과 중복되지 않는 유일무이한 값이다.
//심벌 값 생성
var key=Symbol('key');
console.log(typeof key) //symbol
var obj={};
//이름이 충돌할 위험이 없는 값을 심벌로 사용
obj[key]='value';
console.log(obj[key])
객체 타입
자바스크립트는 거의 모든것이 객체로 이뤄진 객체 타입이다...? 아직 잘 모르겠다
자바 스크립트 변수 특징
자바스크립트의 변수는 선언이 아닌 할당에 의해 타입이 결정된다. 그리고 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다.
이러한 특징을 동적 타이핑이라고 하며 자바 스크립트는 동적 타입 언어이다.(ex. php, python, ruby..)
변수 사용 시 주의 사항
- 변수는 꼭 필요한 경우 제한적으로 사용한다. 무분별한 남발 금물
- 변수의 유효 범위(스코프)는 최대한 좁게 만들어 부작용을 억제해야 한다. 스코프가 넓을수록 오류 발생할 확률 증가된다.
- 전역 변수는 최대한 사용하지 않는다. 전역 변수는 프로그램의 복잡성을 증가시키고 추적을 어렵게 하여 디버깅을 하기 힘들게 만든다.
- 변수보다는 상수를 사용하도록 하자(const 키워드)
'개발 관련 책 읽기 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 모던 자바스크립트 Deep Dive - 6 (0) | 2023.03.29 |
|---|---|
| 모던 자바스크립트 Deep Dive - 5 (0) | 2023.03.28 |
| 모던 자바스크립트 Deep Dive - 4 (0) | 2023.03.24 |
| 모던 자바스크립트 Deep Dive - 2 (0) | 2023.03.22 |
| 모던 자바스크립트 Deep Dive - 1 (0) | 2023.03.21 |