div & span 차이
2023. 5. 1. 22:31ㆍFrontEnd/html
div와 span에 대해서 간단하게 차이점을 알아보자.
예시코드
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Inline Block 2</title>
<style>
div {
background-color: red;
width: 100px;
height: 100px;
border: 1px solid blue;
}
/* span 태그는 display: inline이므로 width, height가 적용 안됨 */
span {
background-color: yellowgreen;
width: 100px;
height: 100px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<span>1</span>
<span>2</span>
<span>3</span>
</body>
</html>

정리
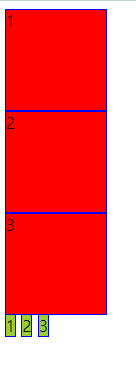
오른쪽 결과를 보면 div와 span의 차이점을 알게된다.
div,span 둘다 영역 태그이다.
- div는 영역을 분할 하며, 컨테이너 역할도 한다.
- span은 영역태그이며, 특정 아이템을 꾸밀떄 사용한다.
block vs inline
- div는 block level element이다.(전체공간, 세로배치, width&height 적용 가능)
- span은 inline level element이다. (콘텐츠만큼, 가로배치, width&height 적용 불가)
반응형