CSS 선택자(Selector)
2023. 7. 30. 15:47ㆍFrontEnd/css
✅ 아래 내용들에 대해서 알아보자
- css 선택자
- 예제 코드
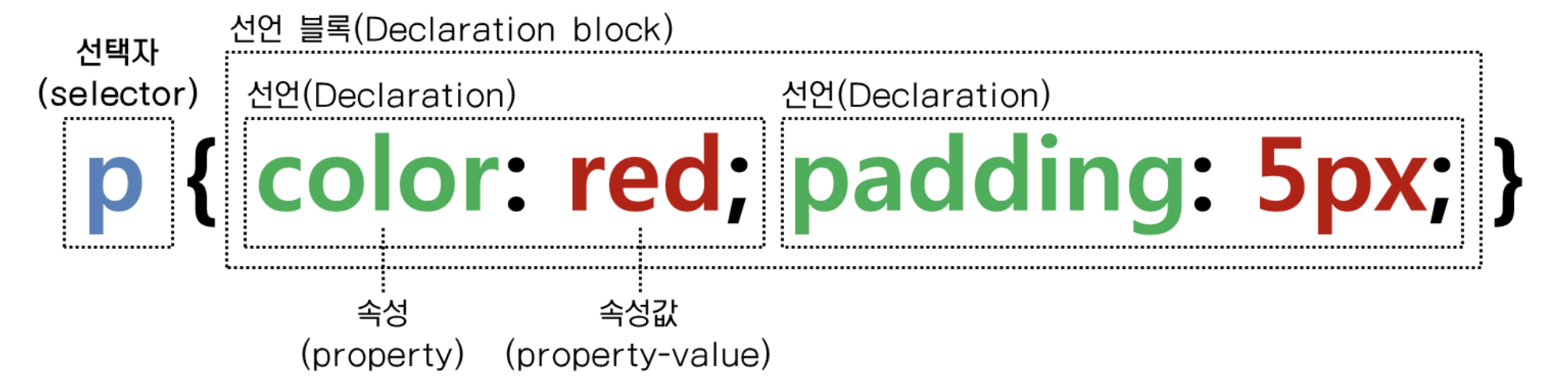
css 선택자
css선택자는 특정 요소(element)를 선택하여 스타일을 적용할 수 있게 해 준다.

css 선택자의 종류에는 여러 가지가 있다. 궁금하다면 mdn을 참고하자
참고로 id 선택자 사용 시 특정 id는 해당 html에서 하나만 적용이 가능하다.
반대로 class 선택자는 다중 사용이 가능하다.
예제 코드
예제 코드 하나씩 보면서 분석해 보면 쉽게 이해할 수 있을 것이다.
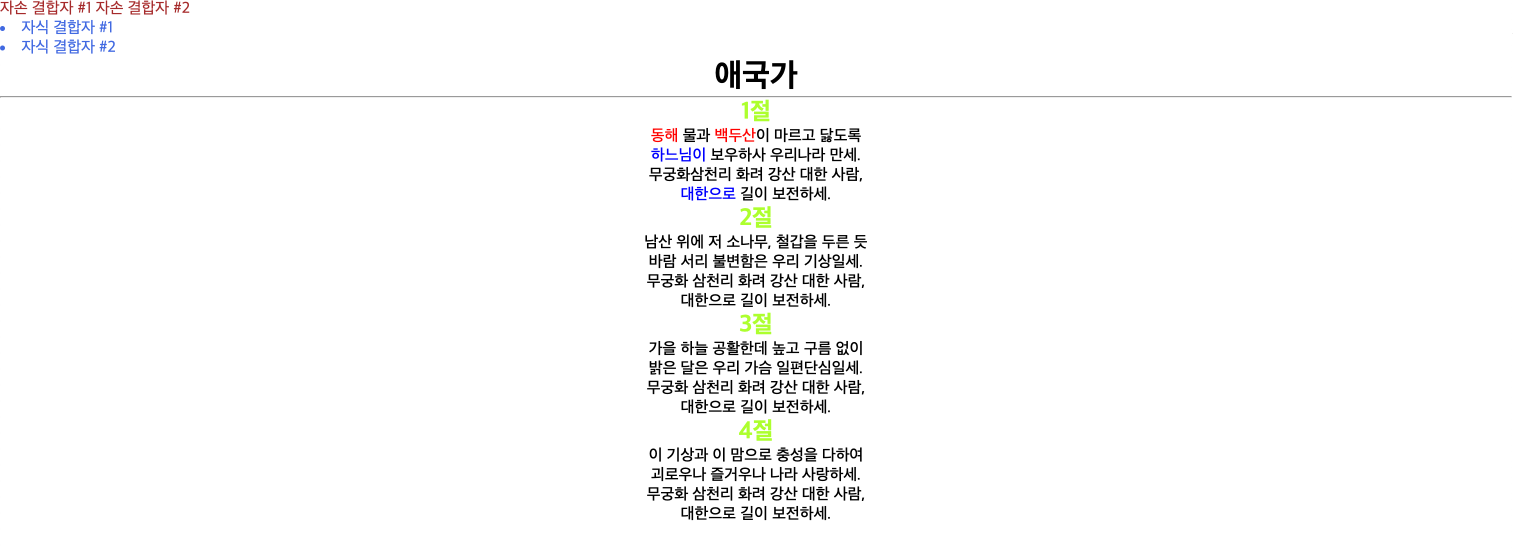
1. 자손, 자식 결합자 예시
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 전체 선택자(*)는 초기화할떄 주로 사용함 */
* {
margin: 0;
padding: 0;
}
h2 {
color: greenyellow;
}
p {
font-weight: 500;
text-align: center;
}
/* Class 선택자는 여러곳에서 다중 사용가능 */
.red-text {
color: red;
}
/* id 선택자는 한곳에서만 사용가능(unique) */
#blue-text {
color: blue;
}
#pink-text {
color: pink;
}
/* 그룹 선택자 */
h1,
h2 {
text-align: center;
}
/* 자손 결합자 : div 선택자의 하위에 있는 모든 span 선택자를 선택해서 적용 */
div span {
color: brown;
}
/* 자식 결합자 : div 선택자의 하위에 있는 첫번째 요소의 li 선택자를 선택해서 적용 */
div > li {
color: royalblue;
}
</style>
</head>
<div>
<span> 자손 결합자 #1 </span>
<span> 자손 결합자 #2 </span>
</div>
<div>
<li>자식 결합자 #1</li>
<li>자식 결합자 #2</li>
</div>
<body>
<h1>애국가</h1>
<hr />
<h2>1절</h2>
<p>
<span class="red-text">동해</span> 물과
<span class="red-text">백두산</span>이 마르고 닳도록<br />
<span id="blue-text">하느님이</span> 보우하사 우리나라 만세.<br />
무궁화삼천리 화려 강산 대한 사람,<br />
<span id="blue-text">대한으로</span> 길이 보전하세.
</p>
<h2>2절</h2>
<p>
남산 위에 저 소나무, 철갑을 두른 듯 <br />
바람 서리 불변함은 우리 기상일세. <br />
무궁화 삼천리 화려 강산 대한 사람, <br />
대한으로 길이 보전하세.
</p>
<h2>3절</h2>
<p>
가을 하늘 공활한데 높고 구름 없이<br />
밝은 달은 우리 가슴 일편단심일세.<br />
무궁화 삼천리 화려 강산 대한 사람,<br />
대한으로 길이 보전하세.
</p>
<h2>4절</h2>
<p>
이 기상과 이 맘으로 충성을 다하여<br />
괴로우나 즐거우나 나라 사랑하세.<br />
무궁화 삼천리 화려 강산 대한 사람,<br />
대한으로 길이 보전하세.
</p>
</body>
</html>

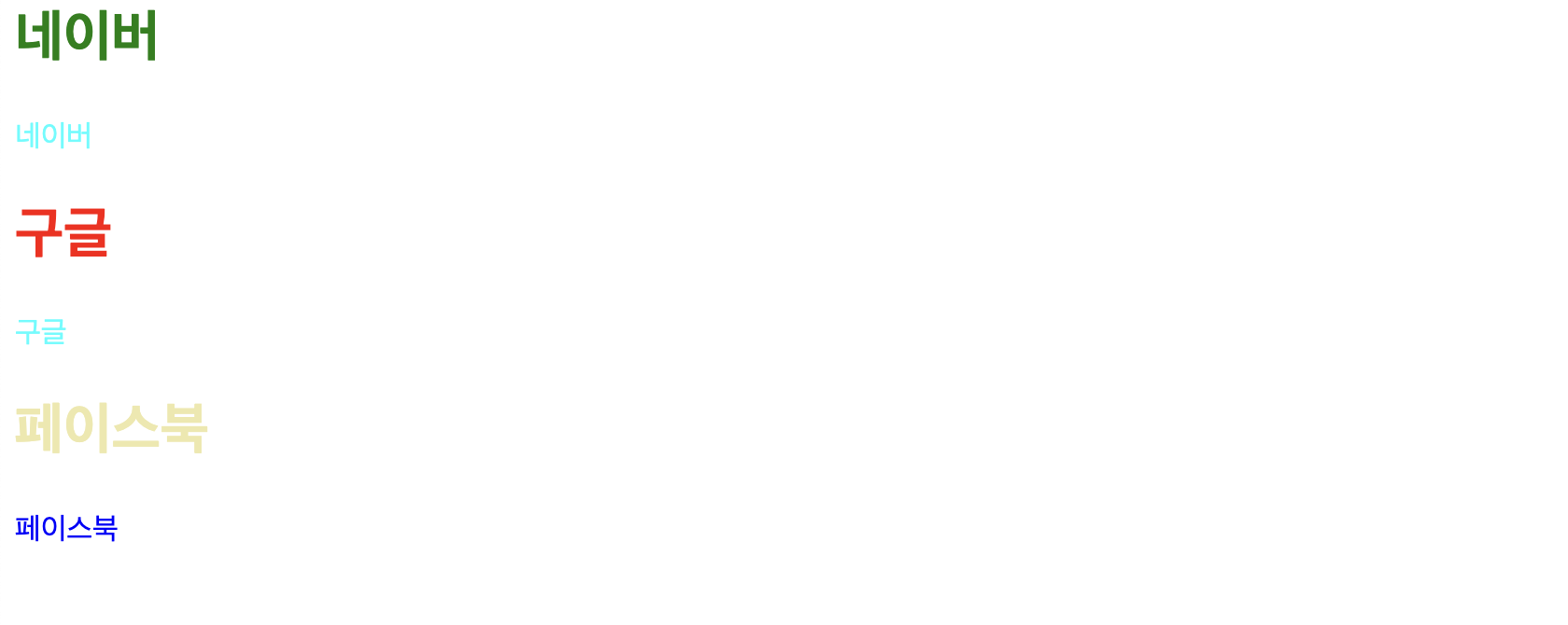
2. 선택자 속성 예시
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 속성이 존재하는 요소 */
h2[class] {
font-size: 30px;
color: palegoldenrod;
}
a[target] {
color: green;
}
/* 속성 값과 일치하는 요소 */
h2[class="naver-title"] {
color: green;
}
/* 속성 값을 포함하는 요소 */
a[href*="www"] {
text-decoration: none;
color: aqua;
}
/* 속성 값으로 시작하는 요소*/
h2[class^="google"] {
color: red;
}
/* 속성 값으로 끝나는 요소*/
a[href$="facebook.com"] {
color: blue;
}
</style>
</head>
<body>
<h2 class="naver-title">네이버</h2>
<a href="https://www.naver.com">네이버</a>
<h2 class="google-title">구글</h2>
<a href="https://www.google.com" target="_blank">구글</a>
<h2 class="facebook-title">페이스북</h2>
<a href="https://www.facebook.com">페이스북</a>
</body>
</html>

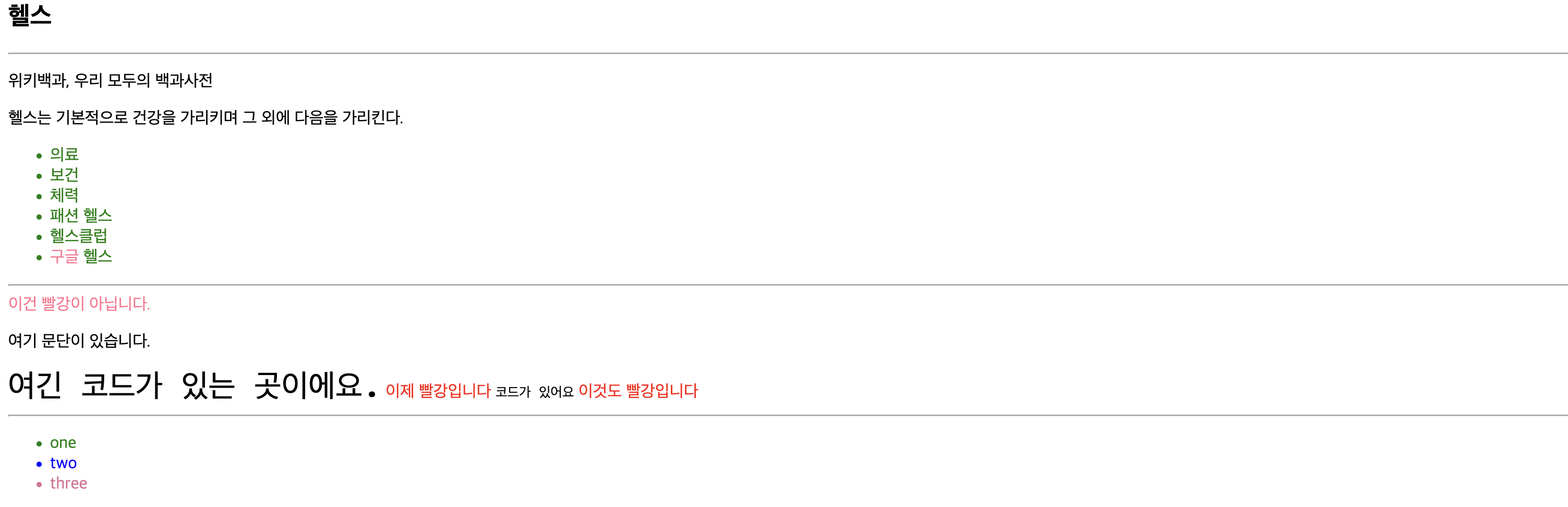
3. 선택자 조합 예시
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Selector Combination</title>
<style>
/* 지손결합자 - section 밑 모든 li 태그 */
section li {
color: p;
}
section span {
color: rgba(255, 0, 81, 0.651);
}
/* 자식 결합자 */
ul > li {
color: green;
}
/* 일반 형제 결합자 */
p ~ span {
color: red;
}
/* 인접 형제 결합자 */
p + code {
font-size: 30px;
}
.first + li {
color: blue;
}
.two + li {
color: palevioletred;
}
</style>
</head>
<body>
<section>
<h1>헬스</h1>
<hr />
<p>위키백과, 우리 모두의 백과사전</p>
<p>헬스는 기본적으로 건강을 가리키며 그 외에 다음을 가리킨다.</p>
<ul>
<li>의료</li>
<li>보건</li>
<li>체력</li>
<li>패션 헬스</li>
<li>헬스클럽</li>
<li><span>구글</span> 헬스</li>
</ul>
</section>
<hr />
<section>
<span>이건 빨강이 아닙니다.</span>
<p>여기 문단이 있습니다.</p>
<code>여긴 코드가 있는 곳이에요.</code>
<span>이제 빨강입니다</span>
<code>코드가 있어요</code>
<span>이것도 빨강입니다</span>
</section>
<hr />
<ul>
<li class="first">one</li>
<li class="two">two</li>
<li class="three">three</li>
</ul>
</body>
</html>
참고사항
반응형
'FrontEnd > css' 카테고리의 다른 글
| css 가상클래스/가상 요소 (0) | 2023.08.11 |
|---|---|
| css position (0) | 2023.08.11 |
| css float (0) | 2023.08.11 |
| css display (0) | 2023.07.31 |
| CSS 폰트 및 크기 (0) | 2023.07.30 |