css float
2023. 8. 11. 16:37ㆍFrontEnd/css
✅ 아래 내용들에 대해서 알아보자
- display
- 예제 코드
Float
float 속성은 요소를 왼쪽이나 오른쪽으로 띄워서 다른 요소 주위로 배치하는데 사용되는 속성이다.
float을 사용하면 html 요소는 흐름에서 벗어나 특정 위치에 배치될 수 있다.
| 종류 | 특징 |
| none | 요소를 띄우지 않고 기본 흐름대로 배치(기본값) |
| left | 요소를 왼쪽에 띄워서 주변 컨텐츠가 오른쪽으로 흐르게 한다. |
| right | 요소를 오른쪽에 띄워서 주변 컨텐츠가 왼쪽으로 흐르게 한다. |
| inherit | 부모 요소로부터 float 속성 값을 상속받는다. |
| initial | 기본값으로 설정 |
예제 코드
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
/* float
- float을 사용하면 html 요소는 원래 흐름에서 벗어나 붕붕 떠다니듯 배치가 된다
- none: 기본값으로 요소를 띄우지 않음
- left: 왼쪽에 띄움
- right: 오른쪽
- inherit: 부모 요소로부터 상속함
- initial: 기본값으로 설정함
*/
img {
width: 300px;
}
.container {
width: 600px;
border: 1px solid black;
}
.float-left {
float: left;
margin-right: 20px;
}
.float-right {
float: right;
}
/* float 영향을 받지 않고 새롭게 배치하는 옵션 */
.clear {
clear: both;
}
</style>
<body>
<div class="container">
<img src="assets/img/ice-1.jpg" class="float-left" alt="" />
<p>
수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수
존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박
빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1
</p>
<p>
수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수
존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박
빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1
</p>
<p>
수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수
존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박
빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1
</p>
<p class="clear">
수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수
존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박
빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1 수박 빙수 존맛탱 1
</p>
<!-- <img src="assets/img/ice-2.jpg" class="float-right" />
<p>
초코 빙수 존맛탱 2 초코 빙수 존맛탱 2 초코 빙수 존맛탱 2 초코 빙수
존맛탱 2 초코 빙수 존맛탱 2 초코 빙수 존맛탱 2 초코 빙수 존맛탱 2초코
빙수 존맛탱 2
</p> -->
</div>
</body>
</html>
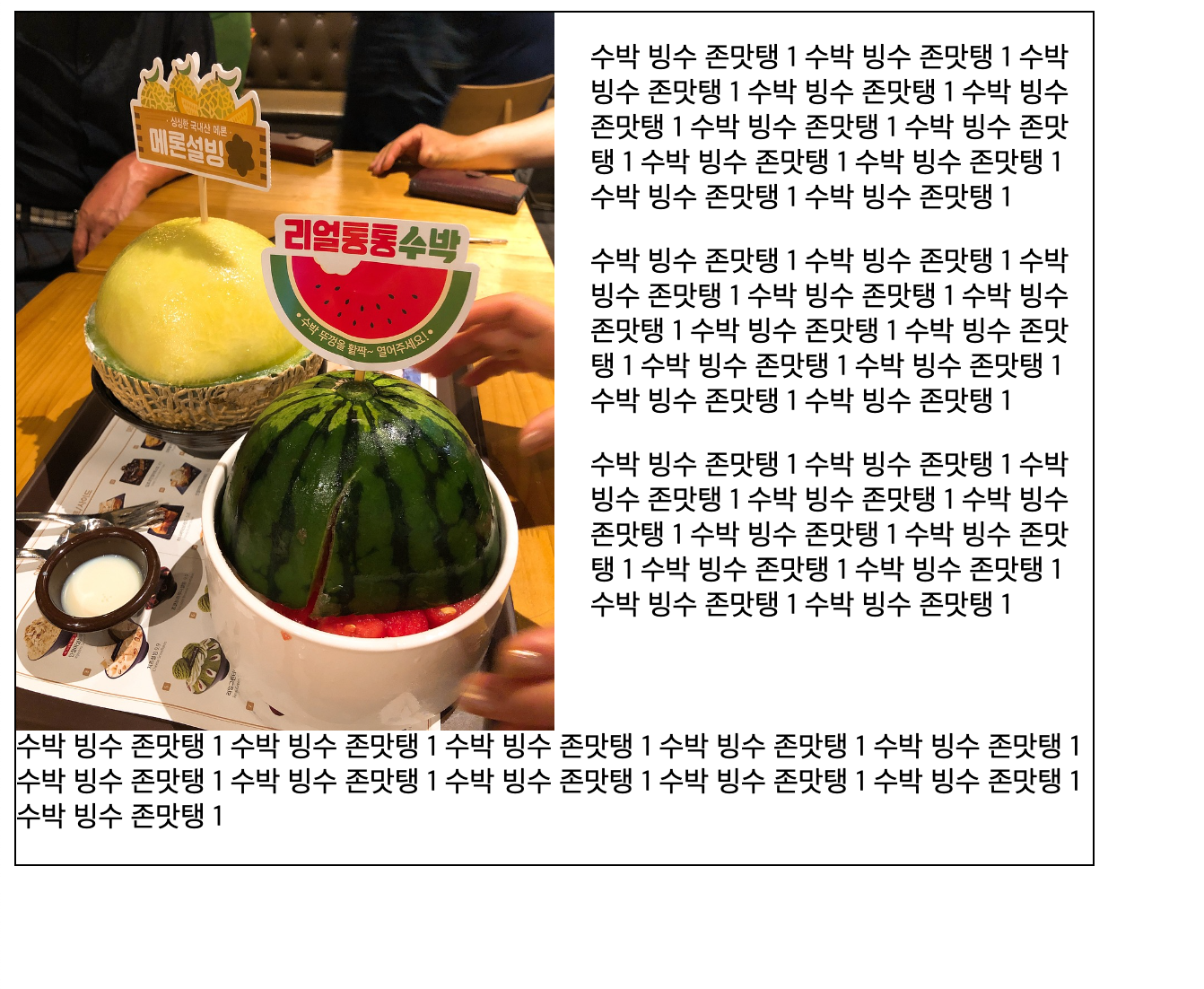
float:left의 경우 텍스트가 오른쪽에 배치되고 그림은 기본 배치에서 벗어나 왼쪽에 배치되는것을 볼 수 있다.

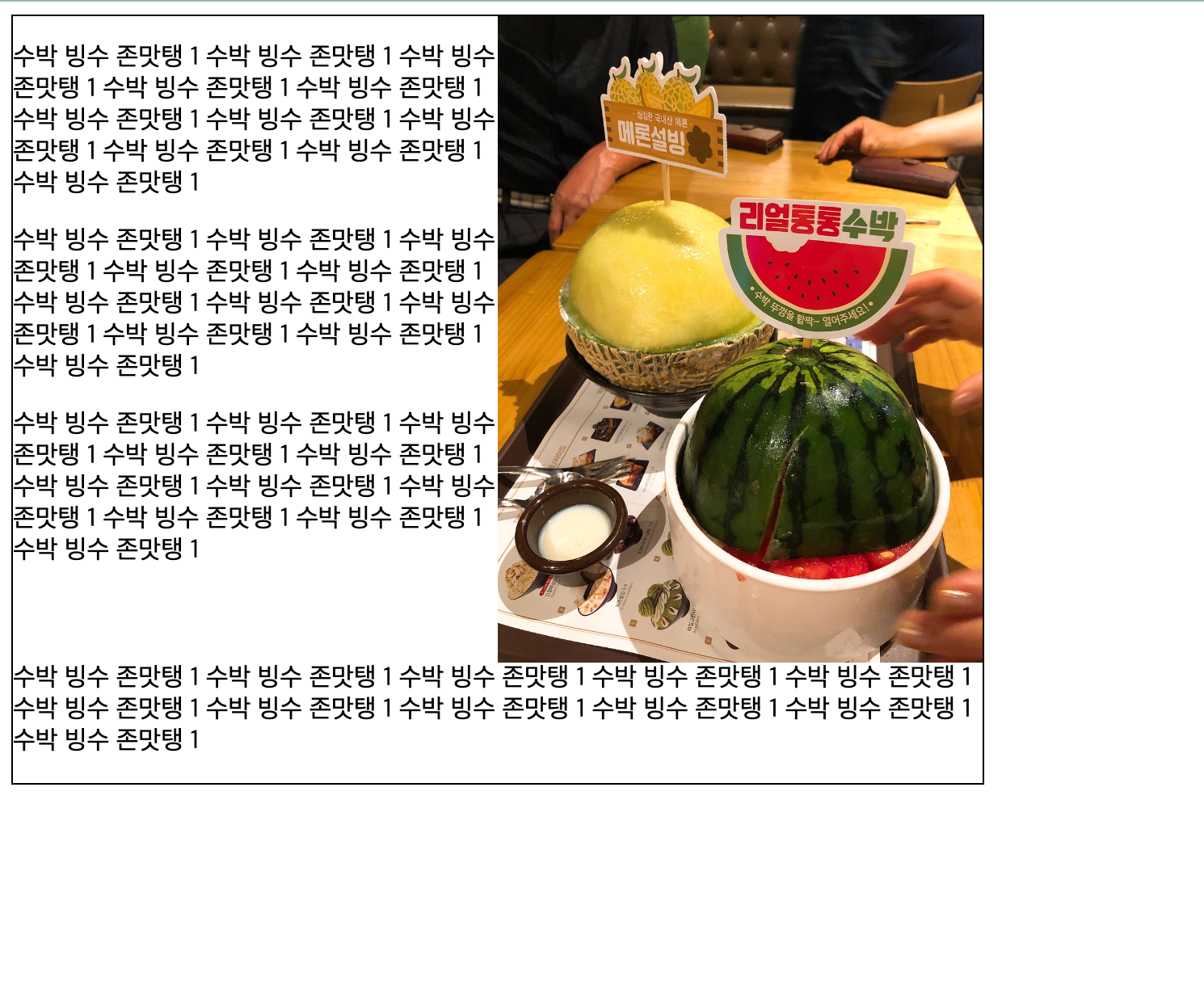
float:right의 경우 텍스트가 왼쪽에 배치되고 그림은 기본 배치에서 벗어나 오른쪽에 배치되는것을 볼 수 있다.

반응형
'FrontEnd > css' 카테고리의 다른 글
| css 가상클래스/가상 요소 (0) | 2023.08.11 |
|---|---|
| css position (0) | 2023.08.11 |
| css display (0) | 2023.07.31 |
| CSS 폰트 및 크기 (0) | 2023.07.30 |
| CSS 선택자(Selector) (0) | 2023.07.30 |